Visual Studio Code Extensions for Laravel
Sunday, October 6, 2024
// 3 min read

Table of Contents
Introduction
In this post, I share with you the extensions I use in my Visual Studio Code editor. I start by covering a few extensions that are useful for Laravel development, and then I introduce some other helpful extensions I've found along the way.
The theme
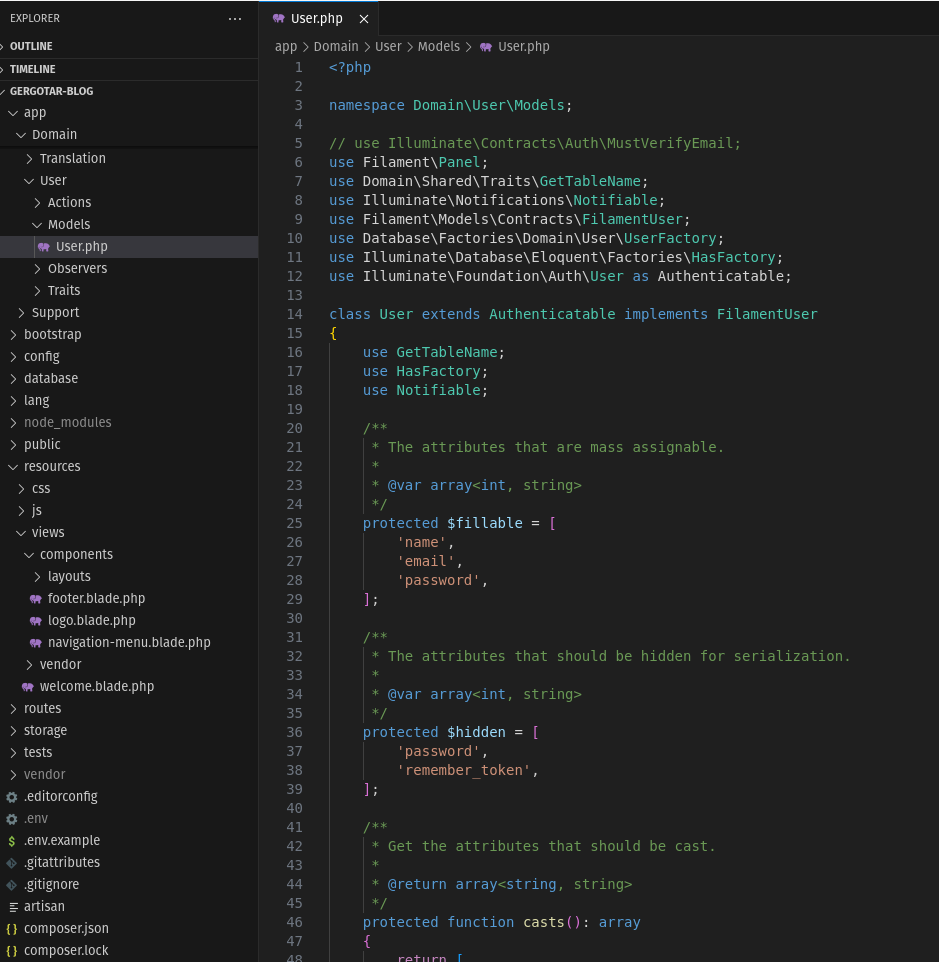
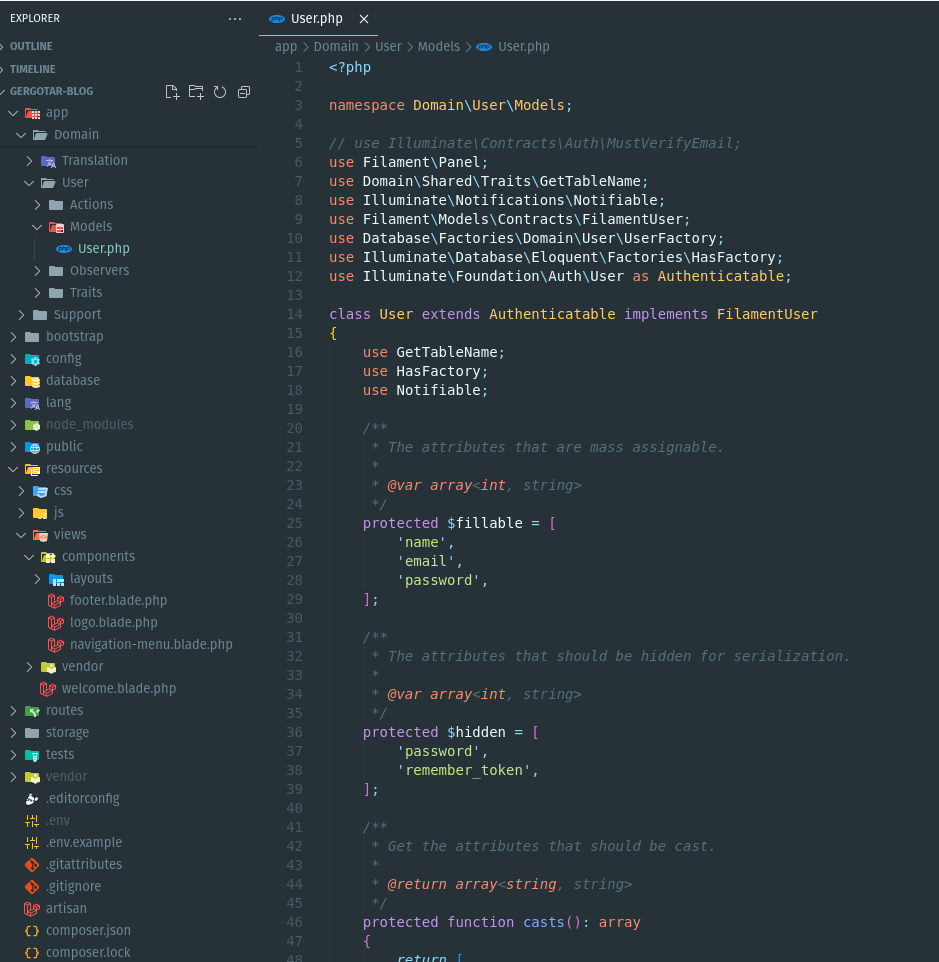
Let's start with the theme. I prefer to use the Material Theme with the combination of the Material Icon Theme.
Before applying the themes:

After the activated theme:

PHP extensions
First, let's go through a few essential PHP extensions.
PHP Intelephense
The first extension I always install after setting up the themes is PHP Intelephense. While VS Code comes with a built-in PHP language support, Intelephense offers a more robust set of features, including better code completion, formatting and highlighting.
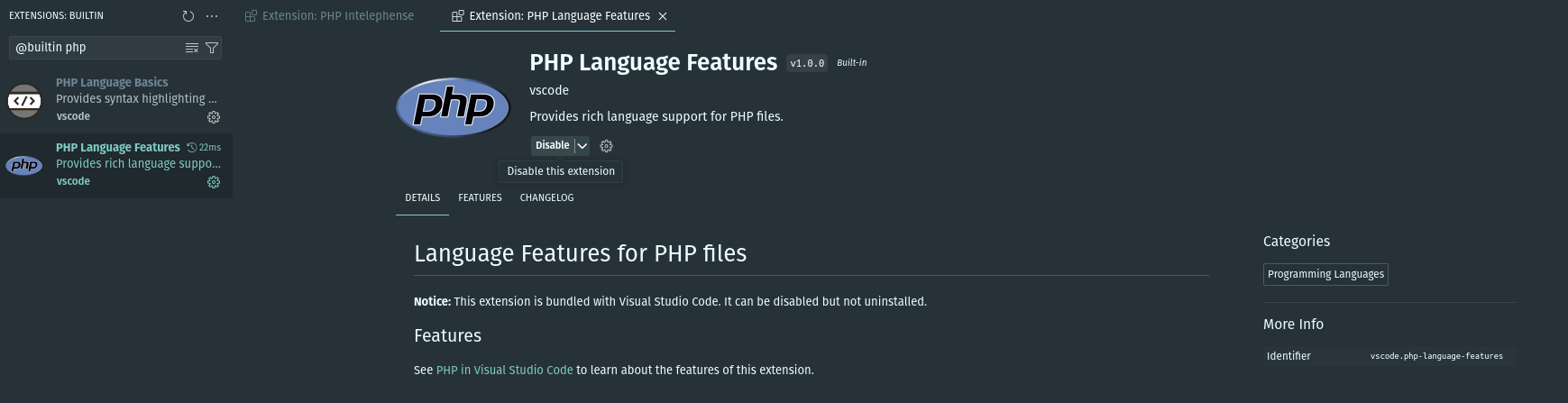
After installing Intelephense, make sure to disable the default VS Code PHP language features by following these steps:
Go to Extensions.
Search for
@builtin phpDisable PHP Language Features but leave PHP Language Basics enabled for syntax highlighting.

PHP Namespace Resolver
The PHP Namespace Resolver makes it easy to import classes into your project with just a few clicks.
PHP Constructor
PHP Constructor extension simplifies the process of initializing constructor properties.
PHP DocBlocker
The PHP DocBlocker allows you to quickly insert DocBlocks into your code. The default DocBlock template is fully customizable to suit your preferences.
Laravel extensions
Now, let's move on to Laravel-specific extensions.
Laravel Extra Intellisense
Laravel Extra Intellisense enhances your development experience by providing autocompletion for commonly used Laravel functions and scripts, such as route, config, translations and validation rules.
Laravel Pint
Laravel Pint integrates seamlessly into your workflow and automatically formats your code according to your Pint configuration.
Make sure you have the Laravel Pint package installed in your project:
composer require laravel/pint --devLaravel Snippets
You can easily use any Laravel Facade, such as Arr, Route, Request and more with the Laravel Snippets extension.
Another useful extension is Laravel Model Snippets. Each snippet starts with Model:: followed by a shortcut for the specific functionality you need. For example, to define fillable attributes use Model::f.
Blade
To format Blade templates, I use the Laravel Blade formatter. For syntax highlighting, I rely on Laravel Blade Snippets, which also includes several helpful snippets, as the name suggests.
TALL
Here are a few more useful extensions that I primarily use when developing with the TALL stack, which stands for Tailwind, Alpine.js, Laravel, and Livewire.
Unfortunately, for now, I haven't found any Livewire extensions compatible with the latest version (3.5), and most Alpine.js extensions don't support Blade templates. I'll update this section if the maintainers release updates or if I find any other working extensions.
Tailwind
Here are a few useful extensions that make working with Tailwind in VS Code easier.
Tailwind CSS IntelliSense provides autocompletion and syntax highlighting. I also use the Headwind extension to automatically sort CSS classes in a consistent order across all templates.
Alpine.js
The only extension I've found that works properly with the Blade templating engine is the Alpine.js Syntax Highlight.
Markdown
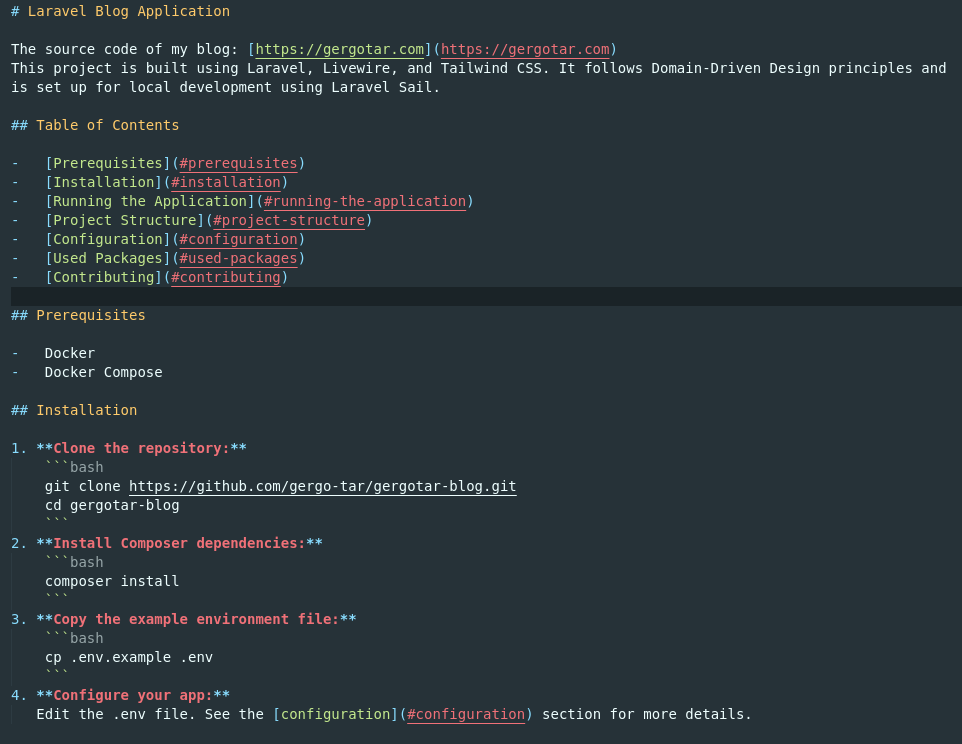
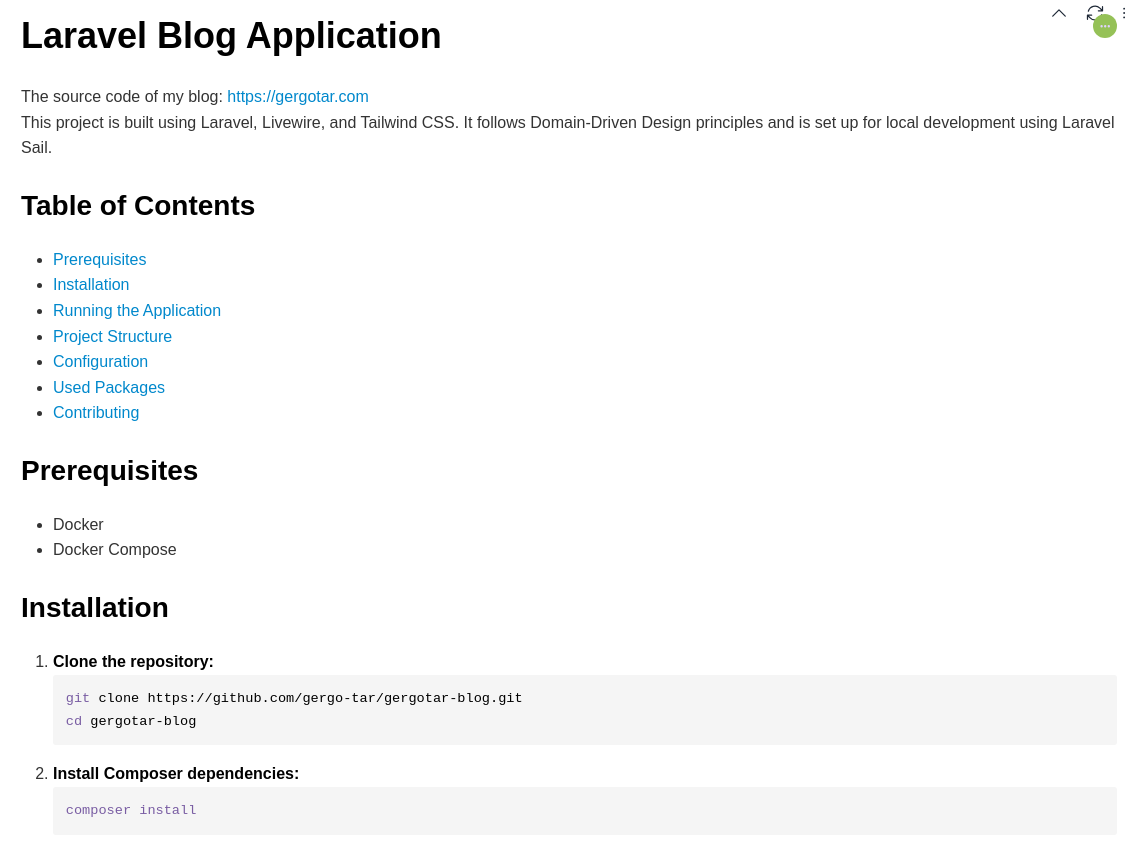
How many times have you wondered what your README.md file would look like on the web? The Markdown Preview Enhanced extension allows you to preview your Markdown file as you write it.


CSS
PostCSS
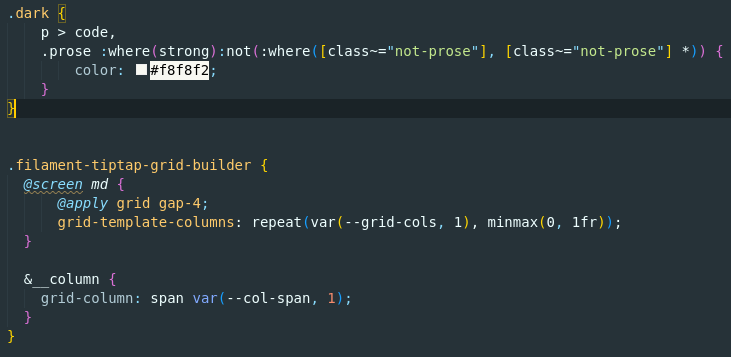
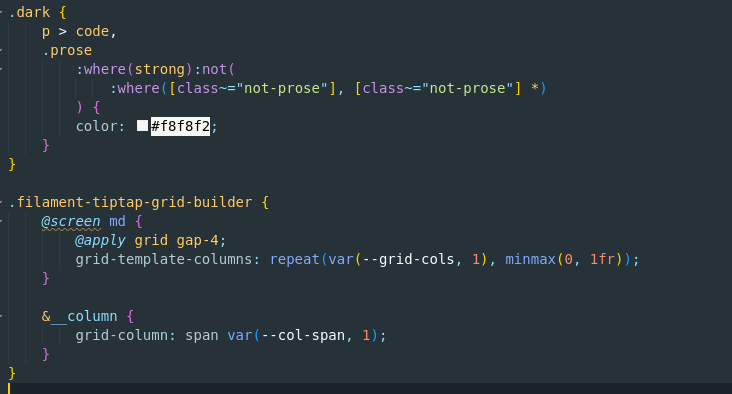
When writing CSS, I prefer using PostCSS. For syntax highlighting and autocompletion, the PostCSS Intellisense and Highlighting extension is a great tool.
Before

After

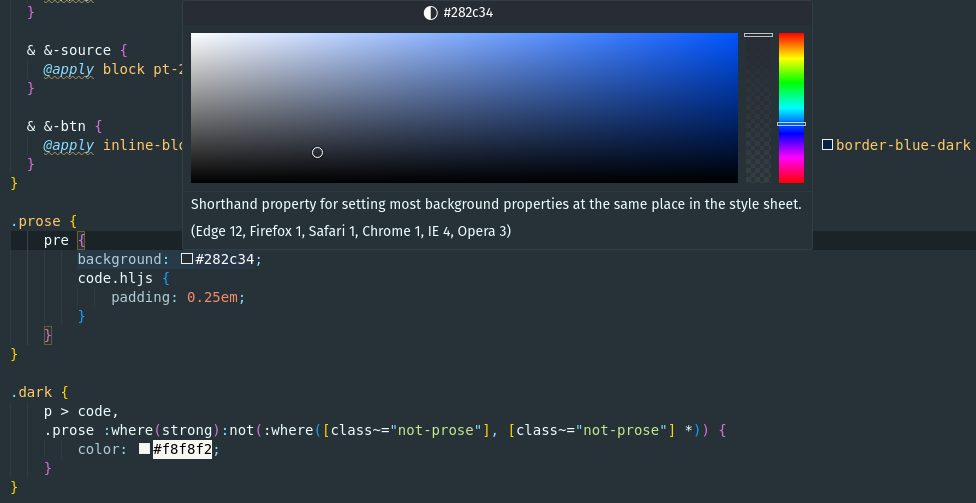
Colorize
I use the Colorize extension to instantly visualize colors by their color codes in my code.

Javascript
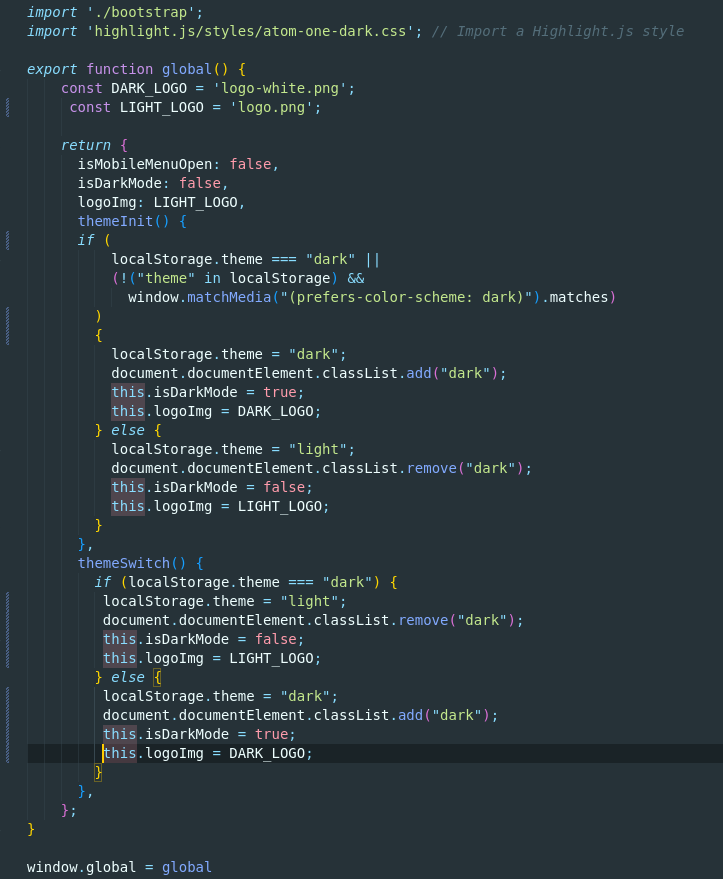
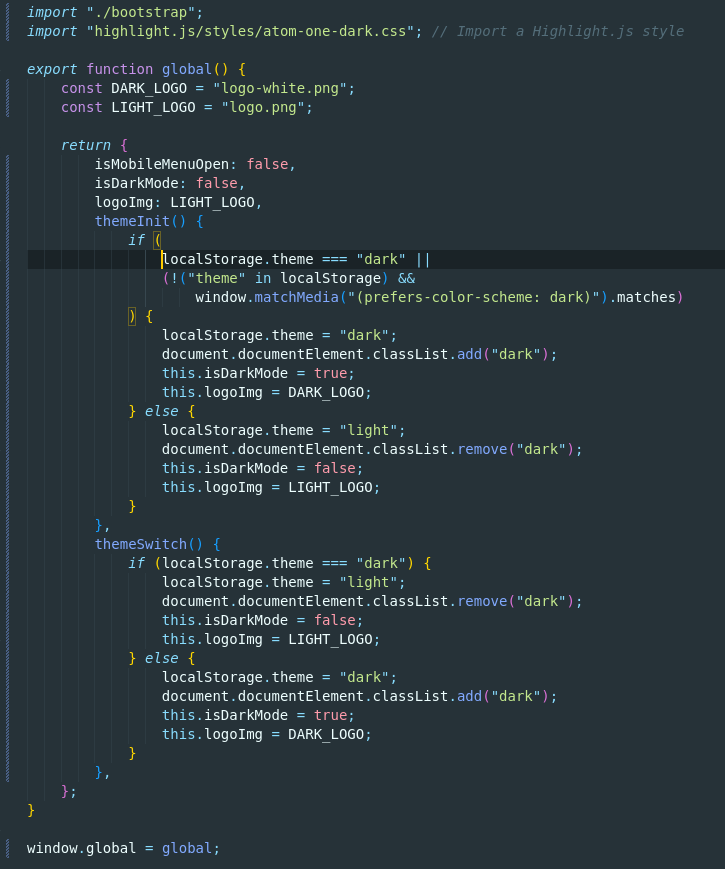
Prettier
Although Prettier can be used to format HTML and CSS as well, I primarily use it to format my JavaScript files. Because the Blade Formatter handles my templates, and PostCSS Intellisense takes care of formatting my CSS files.
Before:

After:

ESLint
The ESLint extension integrates ESLint directly into VS Code, helping enforce code quality and consistency in your JavaScript files.
If you want to support my work, you can donate using the button below. Thank you!